
脱出ゲームの作り方:目次
前回の記事
-

-
【脱出ゲームの作り方】14.アップしない引き出し
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 執筆記事の優先順位がいまいち守れていない気がしますが、 第14章は、掲示板にて質問のあった ...
続きを見る
はじめに
第15章では、大抵の脱出ゲームにて使用される、
パスワード入力装置について解説いたします。
パスワード入力装置と言いましても、実は色々な形式が存在します。
そこで、本章では、以下の3種類のパスワード入力装置に分類して、
それぞれについて説明していきます。
- 直接入力式装置
- 上下ボタン式装置
- 0~9ボタン入力式装置
説明の都合上、正解のパスワードは全ての装置において「123」とします。
直接入力式装置
一番最初に解説するのは、キーボードにて直接パスが入力できる装置について解説します。
WANPA's STORE製のゲームでは、Makaimon's Searching2 for PCにおける、
パソコンのパスワード入力画面に利用されております。
実はこの装置、3種類の入力装置の中では最低限用意するパーツが一番少ないです。
要するに、一番楽に作れます。
最低限用意するパーツは、
「パスワードを入力するためのテキスト」「パスワードの判定に使うボタン」の2つだけ。
最初にテキストから作りましょう。アイテムの追加→テキストで追加してください。
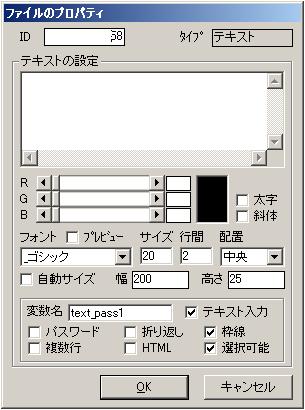
このテキストのプロパティですが、
・変数名:text_pass1
・自動サイズ:チェックを外す
・テキスト入力:チェック入れる
・枠線:チェックを入れる
・選択可能:チェックを入れる
・複数行:チェックを外す
として下さい。変数名は別にこの名前に固執することはないですが、
チェックボタンに関しては、この通りにしてください。
サイズ等は適宜決定しましょう。

パスワードの判定に使うボタン自体は、適当にボタンを作って配置してください。
ここでは、ok.pdrを作成して配置しました。
さて、ok.pdrをボタン化してアクションスクリプトを記述するわけですが、
一番のポイントは、配置したtext_pass1に入力した文字列が、
変数text_pass1で参照できるというところにあります。
つまり…
on (release){
if (text_pass1 == "123"){
[パスワードが正解だった場合の処理];
}else{
[パスワードが不正解だった場合の処理];
}
}
|
と記述すれば、テキストに入力された文字列が、
パスワードの正解である"123"という文字列であるかどうか、
判定することが出来ます。
ちなみに今回の場合、text_pass1の絶対パスは_root.main_window.text_pass1となります。
このテキストをスプライト内に配置した場合は、
そのままtext_pass1と参照しようとしてもスコープの関係で不可ですので注意しましょう。
パスワード正解時・不正解時の処理ですが、
ちょっと味気ないですが、ここではメッセージに表示させるだけにします。
出来上がったパスワード入力装置は以下のようになります。
見た目はすごく簡素ですが、パスワード装置自体の機能はちゃんと使用できます。
この装置の注意点ですが、数字を全角で入力すると不正解になります。
従って、装置の近くに「※半角数字で入力」等の注意書きをしておいたほうが無難かと思われます。
上下ボタン式装置
次に解説するのが、上下ボタンを押すことによって、
表示される数字が0~9の値に変化する入力装置についてです。
この装置も用意するパーツはそんなに多くないです。
用意するパーツは、
「数字を表示させるテキスト」「上下ボタン」「OKボタン」の3種類。
上下ボタンは、上向きのボタンを作っておけば、下向きのボタンは180°回転させればよいです。
(pass_arrow.pdrを1個だけ用意)
OKボタンは先ほどのものを使いまわしましょう。
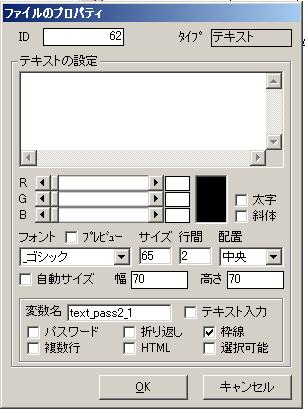
テキストに関してですが、今回のパスワードは3桁なので、3つ用意します。
変数名はそれぞれ「text_pass2_1」「text_pass2_2」「text_pass2_3」、
チェックボタンは枠線のみにチェックしておきましょう。

各オブジェクトを配置した後、パスワードを判定するための変数として、
number1・number2・number3の3変数を定義しておきます。
そして上下ボタンを押す度に、これらの変数を増減させ、
さらに、text_pass2_1~3に表示させます。
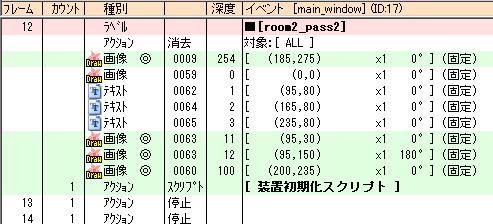
これらの変数を定義するために、下図のように、
イベント配置の最後にスクリプトを追加しておきましょう。
記述するスクリプトは、その下の6行です。

number1 = 0; number2 = 0; number3 = 0; text_pass2_1 = number1; text_pass2_2 = number2; text_pass2_3 = number3; |
次に、各ボタンのスクリプトを記述しましょう。
例えば、text_pass2_1に対応する上ボタンのスクリプトを考えます。 このボタンを押した場合、
number1の値を1増加させ、かつ、これをtext_pass2_1に表示しなければなりません。
さらに、表示が9の状態で上ボタンを押した場合、表示を0に戻さなければなりません。
以上を踏まえると、記述するスクリプトは以下のようになります。
on (release){
if (++number1 > 9){
number1 = 0;
}
text_pass2_1 = number1;
_root.message = "";
_root.message_window.gotoAndPlay("switch");
}
|
上記のコード同様に、
下ボタンやその他のテキストに対応するボタンのスクリプトを記述してください。
ちょっとした余談ですが、上記のコードではif文の中にインクリメント命令の++を記述してしまっています。
このように、変数名の前に++を書いておくと、
変数の値を1増加させた後で、if文の判定を行うようになります。
要するに、number1の値を1増加させた後に、
number1が9を超えているかどうかを調べているわけですね。
尚、if (number1++ > 9)と記述してしまうと、
if文の判定を行った後で、変数の値を1増加させます。
このように書くと、
number1 = 8の時点でボタンを押すと0に戻ってしまいます。
注意しましょう。
最後にOKボタンのスクリプトを記述します。
今回の場合ですと、「number1の値が1」かつ「number2の値が2」かつ「number3の値が3」
であれば、パスワード正解ということになります。
というわけで、記述するスクリプトは以下の通り。
on (release){
if ((number1 == 1) && (number2 == 2) && (number3 == 3)){
_root.message = "おお!正解みたいだね!!";
_root.message_window.gotoAndPlay("switch");
}else{
_root.message = "う~ん… 間違いみたい…";
_root.message_window.gotoAndPlay("switch");
}
}
|
そして、出来上がったパスワード入力装置は以下のようになります。
この装置の場合ですと、直接入力式装置のように数字の半角・全角に気を使う必要がありません。
実装にもそんなに手間がかからないので、管理人は好んでこの装置を使っています。
0~9ボタン入力式装置
最後は、電話のように0~9のボタンがあり、
これらのボタンを押すことでパスワードが入力される装置について説明します。
この装置の難点ですが、0~9のボタンを全部用意しなければならないところにあります。
要するに、10個以上のボタンを用意するのが面倒というわけです。
以前は、WANPA QUEST2や3でこの方式の装置を用いていましたが、
手間を省くために、上下ボタン式装置を多用するようになりました。
…ですが、流石に説明まで省略するわけにも行きませんので、解説いたします。
用意するパーツは、
「パスワードを表示させるテキスト」「0~9等の入力ボタン」「OKボタン」の3種類。 入力ボタンに関しては、0~9のボタンだけでなく、 末尾の文字を1つ消去する「CLEARボタン」や、 入力を最初からやり直すための、「ALL CLEARボタン」を用意しておくと親切です。
テキストに関してですが、今回用意するテキストは1つだけで結構です。
これ1つに、3桁の数字全てを表示させます。 変数名は「text_pass3」、チェックボタンは枠線のみにチェックしておきましょう。
各入力ボタンは頑張って作成してください(笑)
0~9ボタン入力式装置では、「現在何桁目の数値を入力しようとしているか?」
ということを覚えておく必要があります。
よって、上下ボタン入力式装置と同様、
イベント配置の最後にスクリプトを追加し、各変数を定義しておきます。
ここでは、現在入力しようとしている桁を keta という変数で表すことにします。
よって、初期化スクリプトは以下のようになります。
number1 = "-"; number2 = "-"; number3 = "-"; text_pass3 = number1 + number2 + number3; keta = 1; |
今回の場合、number1~3を文字列で定義しておいて、
text_pass3に表示させるには、それぞれの文字列をくっつけて表示させています。
初期状態では"-"を表示したいので、"-"を代入しています。
また、ketaに関しての詳しい定義ですが、
keta = 1のときは、一番左の数字を入力しようとしている状態、
keta = 2のときは、真ん中の数字を入力しようとしている状態、
keta = 3のときは、一番右の数字を入力しようとしている状態、
keta = 4のときは、3個全部の数字を入力し終わった状態とします。
次に入力ボタンのスクリプトを記述します。
例えば、1ボタンをクリックした場合の処理を考えてみましょう。
ボタンをクリックした場合の挙動は、ketaの値に応じて分岐すれば良いです。
具体的には、
keta = 1のときは、number1 = 1に、
keta = 2のときは、number2 = 1に、
keta = 3、または、keta = 4のときは、number1 = 3に変更します。
また、ボタンを1回押すたびにketaの数を1増加させますが、
ketaの値は4を超えないことに注意してください。
以上を踏まえると、1ボタンのスクリプトは以下のようになります。
on (release){
if (keta == 1){
number1 = "1";
}else if(keta == 2){
number2 = "1";
}else{
number3 = "1";
}
if (++keta > 4){
keta = 4;
}
text_pass3 = number1 + number2 + number3;
_root.message = "";
_root.message_window.gotoAndPlay("switch");
}
|
また、CLAERボタンについてですが、
これもketaの値に応じて、その値を"-"に戻すか決定します。
同時に、ketaの数を1減少させればOKです。
よって、CLAERボタンのスクリプトは以下のようになります。
on (release){
if(keta == 2){
number1 = "-";
}else if (keta == 3){
number2 = "-";
}else{
number3 = "-";
}
if (--keta < 1){
keta = 1;
}
text_pass3 = number1 + number2 + number3;
_root.message = "";
_root.message_window.gotoAndPlay("switch");
}
|
最後に、ALL CLAERボタンについてですが、
これはただ単に初期状態に戻せばよいだけなので、
初期化スクリプトをそのまま流用してしまいましょう。
OKボタンのスクリプトですが、
「number1の値が"1"」かつ「number2の値が"2"」かつ「number3の値が"3"」
であれば、パスワード正解ということになります。
今回の場合、number1~3は文字列として定義してありますので、
ダブルクォーテーション("")で数字をくくっておく必要があります。注意してください。
出来上がったパスワード入力装置は以下のようになります。
一番手間がかかる方法ですが、見た目は一番良いです。
どの方式を用いるかはお好みでどうぞ。
まとめて実装したもの
最後に、全ての入力装置をroom2にまとめたものを表示しておきます。
ちなみに、遠くから見た入力装置の画像は、改めて作成しています。
実際の脱出ゲームでは、正解のパスワードを入力した場合、
隠されたアイテムが出現するですとか、扉のカギが開いて脱出できるようになるですとか、
パスワードを入力した後の処理を記述する必要があります。
これに関しては、正解のパスワードを入力したかどうかを記憶しておくフラグを冒頭で定義しておき、
正解のパスワードを入力した場合にそのフラグを変更しておきます。
そして、このフラグに応じた処理を書き加えれば良いです。
おまけ:パスワードの答えをランダムに変える方法
今回、パスワードの答えが「123」と固定でしたが、
作り方によっては、答えがランダムで変化するような装置も作ることが出来ます。
これには、Math.random()という関数を用いる必要があります。
Math.random()は0以上1未満の数値をランダム返す関数です。
ただし、返す値は整数ではなく、小数点を含んだ値になります。
また、Math.random() * nとすれば、0以上n未満の値を返してくれます。
さらに、int(Math.random() * n)とすれば、0以上n-1以下の整数を返してくれます。
もっと言えば、int(Math.random() * n) + 1とすれば、1以上n以下の整数を返してくれます。
すなわち、パスワードの答えをランダムに決定したい場合は、
answer1 = int(Math.random() * 9) + 1; answer2 = int(Math.random() * 9) + 1; answer3 = int(Math.random() * 9) + 1; |
…と、冒頭で初期化しておいて、
on (release){
if ((number1 == answer1) && (number2 == answer2) && (number3 == answer3)){
[パスワードが正解だった場合の処理];
}else{
[パスワードが不正解だった場合の処理];
}
}
|
…と、OKボタンをクリックしたときに判定すれば実現できます。
注意点ですが、一般的に、脱出ゲームをプレイする過程において、
パスワードはメモなどといったヒントを元に答えを導き出します。
よって、パスワードの答えをランダムにするのであれば、
答えを導くためのヒントも適宜変更しなければなりません。
これが非常に手間になります。
また、上記のランダムパスワードにおいて、answer1~3は整数で定義されています。
直接入力式装置と0~9ボタン入力式装置におけるパスワードの答えは文字列で定義されているので、
上手く動作させるには、改造を施す必要があることに注意してください。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
ただし、効果音に関しては、他サイト様のものを使用させていただいておりますので、
効果音については二次使用をせず、ご自身で取得するようにお願いいたします。
次回の記事
-

-
【脱出ゲームの作り方】16.タイトルとオープニング
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 久しぶりのWANPA's 工房執筆です。掲示板にて質問がございましたので、 第16章では、 ...
続きを見る


