
脱出ゲームの作り方:目次
前回の記事
-

-
【脱出ゲームの作り方】1. はじめに
というわけで、始まりました「脱出ゲームの作り方」。 このページでは、ParaFla!を用いた脱出ゲームの作り方を私なりに解説していきます。 お役に立てていただけたら幸いです。   ...
続きを見る
はじめに
脱出ゲームの基本的な流れとしては、部屋を探索するところから始まります。
大抵の場合は正方形(長方形)の部屋に主人公が閉じ込められているので、
プレイヤーは主人公を操作して、どんな部屋に閉じ込められているか?
ということを確認します。
…というわけで、この章では「部屋をうろうろしてみる」という機能を実装してみましょう。
ここでは、プロジェクトのプロパティを、
幅:400、高さ:300、FPS:24、SWFバージョン:SWF8として、
ゲームを作成することにいたします。
補足ですが、プロジェクトのプロパティにおいて、
「ファイルリストを相対パスで保存する」にチェックを入れておきましょう。
ファイルが格納されているディレクトリを移動させても整合性が取れるので、色々と助かります。
画像を準備しよう!
プログラミングに移る前に、絵を用意しなければなりませんね。
今回使用する絵は以下の通りです。
・画面遷移用のボタン(左右)
・部屋の画像(長方形の部屋なので4種類必要)
画面遷移用のボタンは左右2種類用意します。
ただ、実際のところ、ParaFlaにはオブジェクトの回転機能がありますので、
用意する矢印は実は1種類で構いません。
ただし、ここでは説明を簡単にするため、矢印は左右2種類用意するものとします。
部屋の画像ですが、これは4種類用意する必要があります。
…まあ、1種類の部屋の画像でゲーム作成を乗り切るという手も使えなくはないですが、
ここでは、4種類の画像を用意することにいたします。
ちなみに、管理人はParaFla専用ドローツールである「ParaDraw」を愛用しております。
非常に使い勝手がいいですし、ParaFlaとも相性がいいですので、
是非、ParaDrawの使い方をマスターすることをお勧めいたします。
今回、用意した絵は以下の6種類です。
・arrow1.pdr(左向き矢印)
・arrow2.pdr(右向き矢印)
・room1.pdr(部屋1)
・room2.pdr(部屋2)
・room3.pdr(部屋3)
・room4.pdr(部屋4)
番号しか書いていない殺風景な部屋ですが、それはご愛嬌。
実装しよう!
早速、実装に移っていきましょう。
実装したい機能はボタンを押すと現在地が遷移するというものです。
つまり、
部屋1にいる状態で右ボタンを押すと部屋2に遷移し、
部屋2にいる状態で右ボタンを押すと部屋3に遷移し、
部屋3にいる状態で右ボタンを押すと部屋4に遷移し、
部屋4にいる状態で右ボタンを押すと部屋1に戻るというものです。
左ボタンを押した場合は、逆向きに遷移します。
部屋の遷移を実装する場合の基本的な方針は、
「現在地をラベルで管理しておき、ボタンをクリックした場合にラベルを遷移」 というものです。
具体的には、以下のようにイベントを配置します。
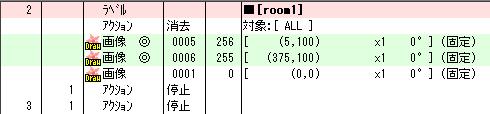
~部屋1に関するイベント配置~
1.ラベル:room1
2.アクション:画像を消去(消去対象:ALL)
3.画像:arrow1.pdr(ボタンに設定)
4.画像:arrow2.pdr(ボタンに設定)
5.画像:room1.pdr
6.アクション:停止
7.アクション:停止

基本的にはこれだけで事足ります。
最初にラベルを設定しておくのがポイント。
ラベルの後に画像を消去するアクションを挿入しておりますが、
これはラベルを遷移した際に、今まで表示していたオブジェクトをすべて消すためです。
以前いた部屋の画像を消去した上で、
新しく今回移動した部屋の画像を表示しようという戦略ですね。
次に、画像を3種類配置します。
これらの画像は深度が重ならないように注意してください。
フレームカウントは特別な事情がない限り0に設定しておきましょう。
また、矢印の画像に関しては「ボタンにする」をチェックしておきます。
(ボタンの詳しい説明は後述)
最後に停止アクションを挿入しておきます。
画面が勝手に遷移しないための処理ですね。
基本的に管理人は停止アクションを挿入する場合、1つではなく2つ挿入しています。
原因はよくわからないのですが、停止を1つしか入れなかった場合、
この停止アクションが機能しない場合が発生することがありますので。
(原因がわかる方はおられるのでしょうか?)
次に、ボタンに設定した矢印について説明いたします。
「ボタンにする」をチェックした後、アクションの設定をする必要があります。
現時点では「ラベルへジャンプ」を選択しておけばよろしいのですが、
ここでは後のことを見越して「<スクリプト>」を選択することにします。
「<スクリプト>」を選択した場合、ActionScriptを記述する必要が出てきます。
スクリプトエディタで「画面を遷移する」という命令記述しましょう。
例えば、右矢印に記述するActionScriptは以下のようになります。
on (release){
this.gotoAndPlay("room2");
}
|
on(release){(命令)}というのは、
「この画像をクリックしたときに{}内の命令を実行するよ」という意味です。
また、this.gotoAndPlay("room2")というのは、
「"room2"というラベルに遷移する」という命令です。
要するに、この右矢印をクリックすると、
「room2」というラベルに遷移する、すなわち、 現在地が部屋1から部屋2に遷移するわけですね。
左矢印のActionScriptに関しては、
this.gotoAndPlay("room2")の部分を、this.gotoAndPlay("room4")に変更すれば良さそうです。
部屋2、部屋3、部屋4に関するイベントも、
部屋1のイベント配置・ActionScriptをちょっとだけ変更すれば、実装できそうそうですね。
実装完了!
…というわけで、実際に作成したFLASHは以下のようになります。
まだ、何もない殺風景なFLASHですが、これが脱出ゲーム作成に当たっての第一歩です。
ここから、家具を追加したり、アイテムを追加したりして、徐々にゲームを膨らませていくわけですね。
…というわけで、第2章は終了です。
次回の第3章は、「画面の遷移について」ということで、脱出ゲームでよくある、
「ベッドの下をクリックしたらアップになった!!」といった現象の仕組みを解説いたします。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
次回の記事
-

-
【脱出ゲームの作り方】3.画面の遷移について
脱出ゲームの作り方:目次 目次 前回の記事 はじめに さて、第3章の始まりです。 この章では、脱出ゲームでよくある、「○○をクリックしたらアップ ...
続きを見る


