
脱出ゲームの作り方:目次
前回の記事
-

-
【脱出ゲームの作り方】4.フラグについて
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 第4章ではフラグについて解説いたします。 「フラグ」というのは、「○○が起きたので、△△が ...
続きを見る
はじめに
第5章ではいよいよスプライトを使用します。
スプライトはParaFlaにおいて非常に重要かつ強力な概念・機能です。
これをうまく使えるようになれば、ParaFlaの世界がグッと広がると思います。
「スプライト」について詳しく説明
スプライトの強力な所は、通常のオブジェクトと違って、
スプライト自体にAction Scriptを記述できることです。
(これをクリップアクションと言います。)
例えば、赤丸と青丸を右側に移動させるようなFLASHを考えます。
通常のオブジェクトのみを用いた場合、
「赤丸表示→青丸表示→赤丸移動→青丸移動」
としか記述できないため、赤丸と青丸が同時に移動するということが出来ません。
しかし、スプライトを用いて赤丸と青丸を表示した場合、
「赤丸スプライト表示→青丸スプライト表示」、かつ、
「赤丸スプライトに『右側に移動』というクリップアクションを記述」
「青丸スプライトに『右側に移動』というクリップアクションを記述」
とすることで、赤丸と青丸を独立して移動させることが出来ます。
イメージ的には、スプライトを使用することで、
独立して操作できるオブジェクトを複数作ることが出来る、といった感じです。
スプライトを脱出ゲームに用いていくわけですが、本章では、
「ボタンの近くにOFFという表示があり、ボタンを押すとONという表示に変化する」
という機能を実装することにします。
現状ですと、ボタンが押されたかどうかという情報は、
_root.room3_buttonというフラグで管理しています。
そこで、button_hyoujiというスプライトを新たに作成しまして、
これを用いてON・OFFを表示させます。
また、button_hyoujiクリップアクションにおいて
_root.room3_buttonの状態を常に監視し、
_root.room3_buttonがfalseであればOFFを表示、
_root.room3_buttonがtrueであればONを表示という処理を記述します。
画像を準備しよう!
それでは、早速実装していきます。
ここでは、部屋3に設置された押しボタンの隣に、
ON・OFFという表示窓を設置することにします。
5章では押しボタンの使用を少し変更しまして、
「OFFのときのボタンを押すとON、ONのときにボタンを押すとOFFになる」、かつ、
「ボタンがONのとき部屋2の箱を開けることが可能になる」とします。
今回、追加した絵は以下の通りです。
・OFF.pdr
・ON.pdr
実装しよう!
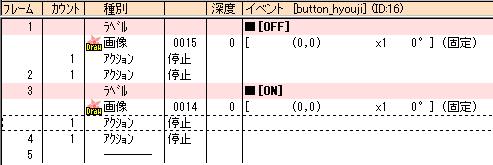
さらに「スプライト:button_hyouji」を作成しまして、
OFF.pdr、ON.pdrを、スプライト:button_hyoujiに追加します。
このとき、以下のようにラベルと停止も一緒に追加しておきましょう。

そして、このスプライトをroom3上に配置し、かつ、
クリップアクションを記述します。
記述するクリップアクションは以下の通り。
onClipEvent (enterFrame) {
if (_root.room3_button == false){
this.gotoAndPlay("OFF");
}else{
this.gotoAndPlay("ON");
}
}
|
onClipEvent (enterFrame)というのは、
このスプライトが表示されている限り、
毎フレーム{}内の処理を行いますよ、という意味です。
要するに、スプライト:button_hyoujiが表示されている限り、
_root.room3_buttonがtrueかfalseかを常に監視しておき、
ラベル"OFF"にジャンプ(=OFFを表示)するか、
ラベル"ON"にジャンプ(=ONを表示)するかを決定するわけです。
実装完了!?
以上を実装したFLASHは以下のようになります。
room3のボタンを押す度にON・OFFの表示が変更されるのが確認できます。
それに伴い、room2の箱が開閉可能・不可能になります。
これで、希望の機能は実装できたことになります。
…が、実はこのFLASHには落とし穴が存在しています。
といいますのは、_root.room3_button = falseのときは特に問題がないですが、
_root.room3_button = trueのときに、他の部屋からroom3に遷移すると、
最初の一瞬だけ"OFF"が表示がされ、それから"ON"に変化する、という現象が見られます。
ほんの一瞬の表示なのですが、脱出ゲームではこれが致命的になることがあります。
大抵の場合、脱出ゲームにおいて、このように微妙な変化が存在する箇所は、
アクションを起こすと何か起こる場合が多いですので、
プレイヤーに望まぬ形でヒントを与えてしまい、興をそいでしまいます。
なぜ、このようなことが起こるか?という原因ですが、それは、
現状のスプライト:button_hyoujiは、ロードされた瞬間の表示がOFFであり、
その次のフレームで、onClipEvent(enterFrame){}によって、表示がONに変化するからです。
OFFからONに変化する時に1フレームの間隔が存在するわけですね。
修正しよう!
これを解決手段として考えられるのは、
スプライトがロードされた瞬間に、
その表示をON or OFFに振り分けてしまう処理を入れることです。
直感的には、スプライト:button_hyoujiのクリップアクションを
以下のように変更すればよいことになります。
onClipEvent (Load) {
if (_root.room3_button == false){
this.gotoAndPlay("OFF");
}else{
this.gotoAndPlay("ON");
}
}
-
onClipEvent (enterFrame) {
if (_root.room3_button == false){
this.gotoAndPlay("OFF");
}else{
this.gotoAndPlay("ON");
}
}
|
ただ単に、onClipEvent (enterFrame)イベントの上に、
{}の中身が全く同じonClipEvent (Load)イベントを追加しただけです。
ちなみに、onClipEvent (Load)というのは、
このスプライトをロードしたときに{}内の処理を実行する、という意味です。
表示よりも先行して振り分け処理が行われるようになるため、
上で記述した問題を解決することが出来ます。
思いっきりコピペしただけなので、あまりエレガントな解決手法ではないですが、
管理人は結構多用しています(汗)
今度こそ実装完了!
問題を解決したFLASHは以下のようになります。
先ほどのFLASHのように、一瞬OFFが表示されるといった問題はなくなっております。
第5章はこれで終了です。
本章で解説したスクリプトは、脱出ゲームにおいて非常に良く使われます。
例えば、床に落ちてるアイテムを拾おうとした場合、
クリックしたらそのアイテムを非表示にする必要があります。
これを実現するためには、基本的にスクリプトを使用します。
次の章ではスプライトについて、もう少し詳しく解説していこうと思います。
この章で作成したファイルはこちらから。
問題解決前のファイルがsample_escape5-1.pfl、
解決後のファイルがsample_escape5-2.pflとなります。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
次回の記事
-

-
【脱出ゲームの作り方】6.スプライトによる機能分離
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 第6章では引き続き、スプライトに関するトピックになります。 スプライトによる ...
続きを見る