
脱出ゲームの作り方:目次
前回の記事
-

-
【脱出ゲームの作り方】5.表示の変化について
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 第5章ではいよいよスプライトを使用します。 スプライトはParaFlaにおいて非常に重要か ...
続きを見る
はじめに
第6章では引き続き、スプライトに関するトピックになります。
スプライトによる機能分離
WANPA QUESTの画面を見てみますと、
機能ごとに分けることが出来るかと思います。
WANPA QUEST ANOHER1を例に取ると、
・メイン画面
・アイテム表示画面
・メッセージ画面
といった具体に分離できます。
実際のところ、WANPA QUEST ANOTHER1における各画面は、
機能ごとにスプライトで分離して記述されています。
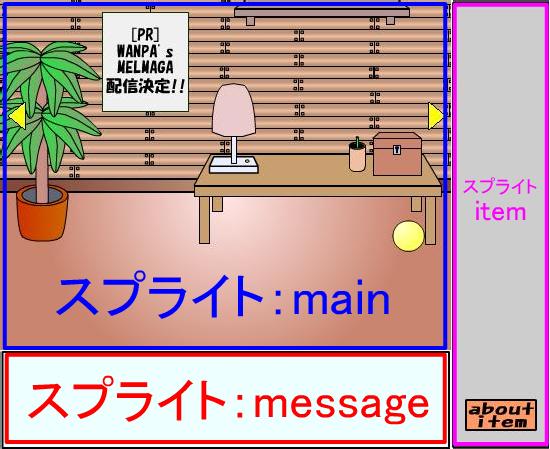
図で表すと下のようになります。

第5章までに作成してきたのは、上図で言うスプライト:mainに当たります。
というわけで以降では、「スプライト:main_window」を新しく作成しまして、
5章までに記述してきたものをこのスプライト:main_windowにコピー&ペーストしてしまいます。
また、「スプライト:message_window」と「スプライト:item_window」も作成します。
実装しよう!
スプライトのサイズは以下の通り
・main_window…幅400、高さ300
・message_window…幅400、高さ100
・item_window…幅100、高さ400
また、スプライト:message_windowとスプライト:item_window用に、
それぞれ背景画像を作成しておきまして、追加しておきます。
(message_back.pdrとitem_back.pdr)
そして、プロジェクトのプロパティで、基本設定の幅を500、高さを400に変更して置きまして、
これら3つのスプライトを改めて、メイン(要するに_root)に配置します。

このとき、配置した3つのスプライトに対して忘れずに、インスタンス名を入力しておきましょう。
これを入力しておかないと、以降の章で機能が上手く実装できません。
実装完了!
出来たFLASHは以下のようになります。
だんだん脱出ゲームらしい雰囲気に近づいてきましたね。
今のところ、まだ実感はないかと思いますが、
このように、機能ごとにスプライトで分離しておくことで、
ゲームを管理・作成しやすくなります。
短いですが、第6章はこれで終了です。
第7章以降から、実際にスプライト:message_windowとスプライト:item_windowを実装していきます。
イメージ的には、スプライト:main_windowがクリックされた箇所に応じて命令を出してやり、
スプライト:message_windowにメッセージを表示したり、
スプライト:item_windowにアイテムを表示したり、といった具合になります。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
次回の記事
-

-
【脱出ゲームの作り方】7.メッセージ機能実装
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 前回の第6章では、メイン画面、メッセージ画面、アイテム画面を それぞれスプライトで分離し、 ...
続きを見る


