
脱出ゲームの作り方:目次
前回の記事
-

-
【脱出ゲームの作り方】6.スプライトによる機能分離
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 第6章では引き続き、スプライトに関するトピックになります。 スプライトによる ...
続きを見る
はじめに
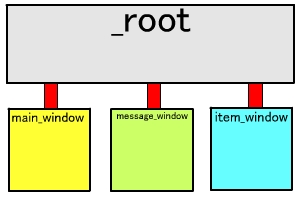
前回の第6章では、メイン画面、メッセージ画面、アイテム画面を
それぞれスプライトで分離し、_rootに配置いました。
第7章では、実際にメッセージ機能を実装していきます。
メッセージ機能を実装しよう!
実装するメッセージ機能の仕様は以下のようにします。
・特定のオブジェクトをクリックすると、それに応じて何かメッセージを表示
・それ以外のオブジェクトをクリックすると、適当なメッセージを表示
・メッセージは表示されて数秒経ったら、自動的に消える
まず、「特定のオブジェクトをクリックすると、それに応じて何かメッセージを表示」
という機能に関して考えてみましょう。
ここでいう特別なオブジェクトとは、ベッドやスイッチのことを指します。
今まで行ってきたことは、「スイッチを押したらフラグを変える」といったものでしたが、
これに追加で「メッセージを表示する」という命令を書き加えれば解決できそうです。
では、「メッセージを表示するという命令」はどうやって書けばよいのでしょう?
私の場合は、以下のように機能を実装しています。
最初に、スプライト:message側に記述するプログラムを考えます。
まず、テキスト:text_messageを作成しスプライト:messageに追加します。
テキストを作成する際、変数名のところに忘れず「text_message」と入力してください。
また、「ラベル:message」を追加します。
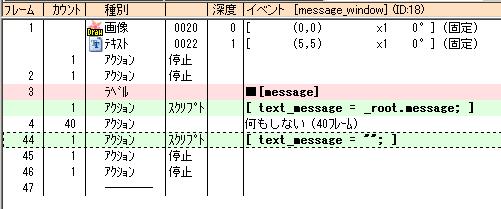
そして、ラベル:messageの下に、
・アクション:スクリプト:text_message = _root.message;
・アクション:何もしない(40フレーム)
・アクション:スクリプト:text_message = "";
と、3つ追加します。
最終的に、スプライト:message_windowは以下のようになります。

このプログラムにおいて、ラベル:messageに遷移した場合、
text_messageに_root.messageを表示し、40フレーム待ち、
text_messageの表示を消す、といった処理の流れになります。
これで、スプライト:message_windowの実装が完了しました。
次に、スプライト:main_window側に記述するプログラムを考えます。
スプライト:message_windowにメッセージを表示させるには、
・_root.messageに表示したいメッセージを格納
・スプライト:message_windowのフレームをラベル:messageまで遷移
の2つの処理を行う必要があります。
まず、_root.messageにメッセージを格納する場合は、
単に、「_root.message = "(表示した文字列)"」と記述すればOKです。
次に、スプライト:message_windowのフレームをラベル:messageまで遷移させる方法ですが、
単純に、「gotoAndPlay("message")」と記述したのではダメです。
というのは、現在処理を記述したスプライトがmain_windowで、
ラベル遷移をさせようとしているスプライトがmessage_windowになるからです。
つまり、スプライトをまたいで処理をしようとしているからですね。
スプライトをまたいだ処理をしようとしている場合は、
その処理を行いたいスプライトを明示する必要があります。
具体的には、「_root.message_window.gotoAndPlay("message")」と記述します。
こうすることで、_rootに配置されているスプライト:message_windowに対して、
ラベル:messageへ遷移せよ、とスプライトを明示して処理できるようになります。
それでは、実際に何かメッセージを表示させてみましょう。
例えば、room1にあるベッドをクリックしたときに、
「これはベッドだよ」と表示させたいとします。
これを実現するには、
ベッドのオブジェクトをボタンに設定しまして、以下のようにスクリプトを記述します。
on (release){
_root.message = "これはベッドだよ";
_root.message_window.gotoAndPlay("message");
}
|
その他のオブジェクトに対しても、同様にスクリプトを記述することで、
好きなメッセージを表示させることが出来ます。
補足事項ですが、メッセージに改行を入れたい場合は、
「\n」と記述することで、改行することが出来ます。
例:_root.message = "改行したいなぁ\n改行できた"
最後に、特別に設定していない箇所をクリックした場合、
適当なメッセージを表示するという機能を追加します。
これはちょっとした工夫が必要でして、
メッセージを表示させるボタンをスプライト:main_windowではなく、
_rootに配置・記述してしまいます。
透明化したred.bmpを適度なサイズに拡大して配置し、スクリプトを記述しましょう。
実装完了!
最終的に出来上がったFLASHは以下のようになります。
特定のオブジェクトをクリックした場合は、それに応じたメッセージが表示され、
それ以外のオブジェクトをクリックした場合は、「何もないなぁ…」と表示されることがわかります。
参考:スプライトと変数のスコープについて
以上で、メッセージ機能の実装は終了です。
ここで、スプライトと変数のスコープについて追記しておきます。
今回、メッセージを格納しておく変数として、
_root.messageという変数を使いました。
これ、_rootを取っ払って、messageという変数にするとどうなるでしょう?
答えは、メッセージ機能が上手く動作しなくなります。

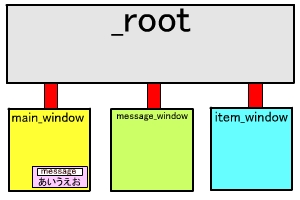
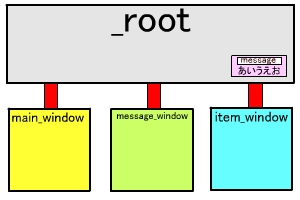
このとき、スプライト:main_windowにおいて、
message = "あいうえお"と記述したとします。
すると変数:messageは、スプライト:main_window内に蓄えられます(下図)。

次に、スプライト:message_windowにおいて、text_message = messageと記述したとします。
この場合スプライト:message_windowは、
スプライト:message_windowの中に記述されている変数messageを参照しようとします。
しかし、先ほど記述した変数:messageは、スプライト:main_windowの中に蓄えられており、
スプライト:message_windowは変数を参照しようにも参照できません(下図)。

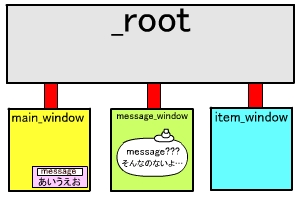
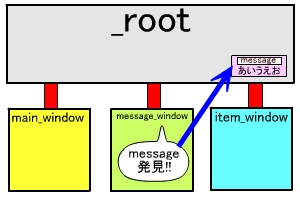
では、スプライト:main_windowにおいて、_root.message = "あいうえお"と記述したとします。
このとき、変数:messageは_root内に蓄えられます(下図)。

その上で、スプライト:message_windowにおいて、
text_message = _root.messageと記述した場合、今度は、
_rootに蓄えられている変数:messageを参照しようとします。
この場合は、変数:messageを参照できるので、正常にメッセージ機能が動作します(下図)。

この、「記述した変数がどこに蓄えられるか?」という概念は、
スプライトを扱う上で非常に重要です。
最初のうちは、「記述したはずの変数を参照できない!」という所で結構つまづきますので、
この辺りに気を配れるかどうかがカギとなってきます。
第7章はこれで終了です。
次回からはいよいよアイテムの話に入ります。
これまでの解説してきた、フラグ・スプライト・スプライトのスコープといった概念を
フルに活用する必要がありますので、注意して読んでみて下さい。
この章で作成したファイルはこちらから。
lzh形式
zip形式
※このファイルは使用・流用は自由としますが、そのままの転載は不可とします。
使用・流用した場合、強制ではありませんが、連絡・クレジット等をしていただければ幸いです。
次回の記事
-

-
【脱出ゲームの作り方】8.アイテムの取得
脱出ゲームの作り方:目次 目次 前回の記事 はじめに 脱出ゲームをプレイするに当たってアイテムの存在は重要なファクターになりますが、 実は、脱出 ...
続きを見る


