
サイトのSSL対応(Secure Sockets Layer)





SSLって何?
Secure Sockets Layer の略。
Webサーバとブラウザ間の通信を暗号化し、送受信できる通信技術。
SSLを利用することで、第三者によるデータの盗聴や改ざんなどを防ぎ、安全なデータのやり取りを実現する。
安全にデータのやり取りを実現する通信技術かぁ。


![]()


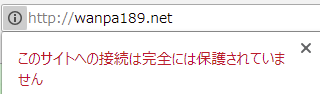
これが「このサイトは常時SSL対応されていますよ」という印なのさ。
ということは、WANPA's STORHは常時SSL対応されたということだね!

SSL対応の動機


どうやら、SSL対応しているサイトの方がSEO的に有利だから、今回対応に踏み切ったんだ。


SEOって何?
Search Engine Optimization の略。
つまり、Google等の検索エンジンに対する最適化を行うこと。
これにより、検索エンジン上での順位が上がる(検索の最初のページの上の方に出てくる)。


検索エンジンからの流入はわずかだったんだ。




そして、活動の一環として今回のようなSSL対応を行ってみたんだ。


色々記事を読んでいると、Google Chromeの仕様として「常時SSL化していないサイトを警告する」というアップデートが入ってきているみたいなんだ。
※参考:HTTP接続は全て警告表示!常時SSL化の背景にあるGoogle Chrome動向のまとめ(GlobalSign Blog様)


実のところ、WANPA's STOREも常時SSL対応する前までは、「保護されていない通信」の警告が出ていたんだ。




SSL対応のやり方






今回は、この無料SSLを使わせてもらっているんだ。


…と言いたかったところだけど、実際のところは結構苦労したんだよねぇ。





つづく
まとめ
- WANPA's STOREを常時SSL対応した!
- SSL対応により、SEO効果がある!!
- SSL対応には結構苦労したので、そのお話は次回のエントリで!!!
おまけ



次回エントリ
-

-
【WANPA STORY】【第15話】SSL対応のやり方(Value-Domain/WordPress/AFFINGER5(WING))
前回のおさらい わんぱ君さて、前回のエントリの続きで、今回はWANPA's STOREをSSL対応したときのやり方について話すよ! SSL対応の経緯や動機は前回のエントリを ...
続きを見る


